
Le web est composé de trois composants majeurs, HTML, CSS et Javascript (sera traduit à la demande). Ce cours vous aidera à vous familiariser avec le composant le plus élémentaire de tous, HTML (HyperText Markup Language).
HTML est le langage du web. C'est le socle qui est conçu pour à la fois donner un sens au contenu qui se trouve à l'intérieur, mais aussi pour structurer les pages.
HTML gère tout, du placement d'images au texte que vous voyez ici, en passant par les choix de style comme la taille et la couleur des polices.
Conditions préalables
Simplement un ordinateur et une connexion internet!
Écrire votre tout premier fichier HTML est plus facile que vous ne le pensez, alors commençons!
Sélection d'un Éditeur de Texte
Bien que vous puissiez écrire et éditer du HTML avec n'importe quel éditeur de texte, nous vous suggérons fortement d'utiliser l'éditeur de texte Atom ou encore l'éditeur Brackets. (Fait amusant: cet éditeur est écrit en HTML!) Il supporte pratiquement tous les systèmes d'exploitation et vous allez adorer la simplicité et la beauté de l'éditeur. Bien sûr, vous pouvez utiliser n'importe quel éditeur de texte avec lequel vous êtes déjà à l'aise.
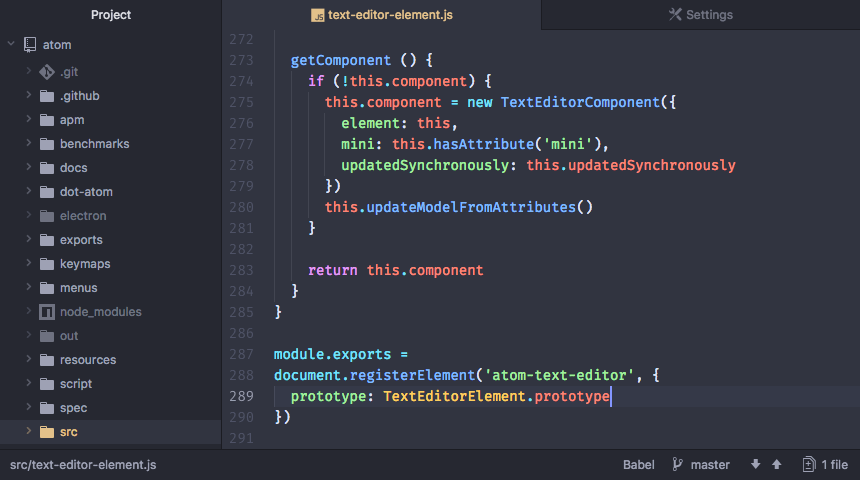
Un aperçu de l'éditeur de texte Atom.
Bonjour le Monde
Créez un nouveau fichier dans votre éditeur (dans cet exemple Brackets), et tapez ceci:

Sauvegardez-le comme index. html, et assurez-vous de le sauvegarder avec l'extension ". html" au lieu de ". txt". Naviguez jusqu' à l'endroit où vous avez sauvegardé le fichier et ouvrez-le avec le navigateur de votre choix.
Si c'est fait correctement, vous devriez voir quelque chose comme ceci:

Si oui, félicitations, vous avez rédigé votre tout premier document HTML! Cette leçon était juste pour vous préparer. Vous êtes maintenant prêt à passer à la prochaine leçon, où nous allons plonger dans le HTML lui-même!
Leçon #2
Utilisation des balises, attributs et éléments
Apprenez-en davantage sur les principes de base du HTML, y compris l'en-tête, le corps, les balises de titre et les éléments et attributs associés.